스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술
[무료] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 - 인프런 | 강의
스프링 입문자가 예제를 만들어가면서 스프링 웹 애플리케이션 개발 전반을 빠르게 학습할 수 있습니다., 스프링 학습 첫 길잡이! 개발 공부의 길을 잃지 않도록 도와드립니다. 📣 확인해주세
www.inflearn.com
인프런 김영한님 강좌인 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 내용을 학습하며 다룬 글입니다.
문제(저작권, 오류 및 잘못된 부분 등)가 있다면 알려주세요!!
PREV)
[Spring] 스프링 입문 - 4. 스프링 빈과 의존관계
스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 [무료] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 - 인프런 | 강의 스프링 입문자가 예제를 만들어가면서 스프
dmaolon00.tistory.com
[1. 회원 웹 기능 - 홈 화면 추가]
[2. 회원 웹 기능 - 등록]
[3. 회원 웹 기능 - 조회]
[1. 회원 웹 기능 - 홈 화면 추가]
홈 컨트롤러
java/hello.hellospring/controller/HomeController.java
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/")
public String home() {
return "home";
}
}
회원 관리용 홈
resources/templates/home.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
</div>
</div> <!-- /container -->
</body>
</html>- 화원 가입 클릭 시, /members/new로 이동 / 회원 목록 클릭 시, /members로 이동하게 된다.
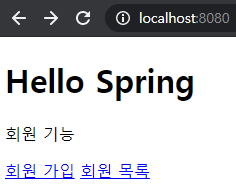
localhost:8080 으로 접속할 경우, /static의 index.html이 실행되었지만, 홈 컨트롤러와 홈 화면을 위와 같이 구성하게 되면, 다음과 같은 화면을 확인해 볼 수 있다.
[실행 결과]

스프링 입문 - 2. 스프링 웹 개발 기초 에서 정적 컨텐츠에 해당하는 부분을 다시 보며 정리하자면,
내장 톰캣 서버가 스프링 컨테이너에 Mapping 되어 있는 경우가 존재하는지, 찾고 실행한다. → templates/hello.html
없을 경우, static 팡일을 찾아서 실행한다. → static/index.html
[2. 회원 웹 기능 - 등록]
회원 등록 컨트롤러
java/hello.hellospring/controller/MemberController.java
package hello.hellospring.controller;
import hello.hellospring.service.MemberService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class MemberController {
//스프링 컨테이너에 등록해서 사용하기 - 하나만 등록
private final MemberService memberService;
@Autowired //스프링이 스프링 컨테이너에 있는 MemberService를 가져다 연결을 시켜줌(Controller랑 Service를 연결시켜줌, dependency injection)
public MemberController(MemberService memberService) {
this.memberService = memberService;
}
/*
회원 등록 폼 컨트롤러 추가
*/
@GetMapping("/members/new")
public String createHome() {
return "members/createMemberForm";
}
}
회원 등록 폼 HTML
resources/templates/members/createMemberForm.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을
입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div> <!-- /container -->
</body>
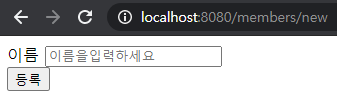
</html>[실행 결과]

1. 웹 등록 화면에서 데이터를 전달 받을 폼 객체 생성
java/hello.hellospring/controller/MemberForm.java
package hello.hellospring.controller;
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String naeme) {
this.name = name;
}
}
2. 회원 컨트롤러에서 회원을 실제 등록하는 기능 추가
java/hello.hellospring/controller/MemberController.java
@PostMapping("/members/new")
public String create(MemberForm form) { // 등록을 누르면 MemberFrom의 객체에 setName()함수로 전달된 name 값이 들어감
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/"; // 홈 화면으로 돌아감
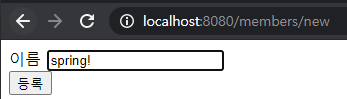
}[실행 결과]

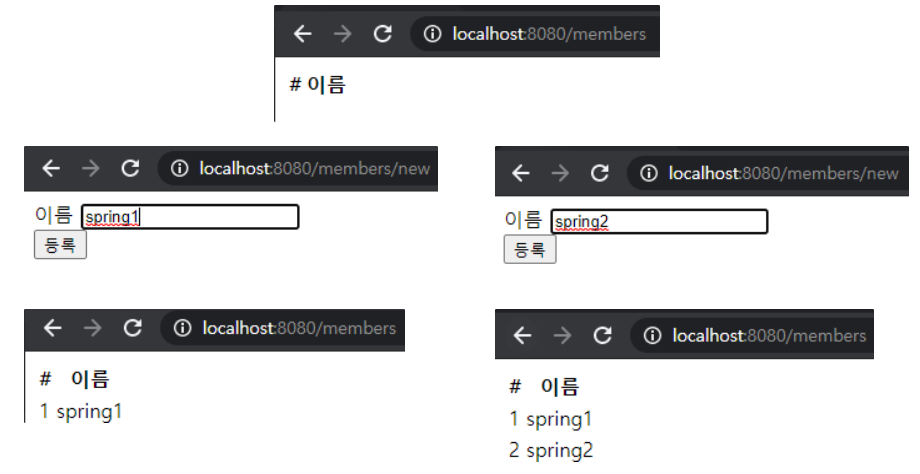
등록을 누르면 home 화면으로 돌아간다.

[3. 회원 웹 기능 - 조회]
회원 컨트롤러에서 조회 기능 추가
java/hello.hellospring/controller/MemberController.java
@GetMapping("/members")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}
회원 리스트 HTML 생성
resources/templates/members/memberList.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html>
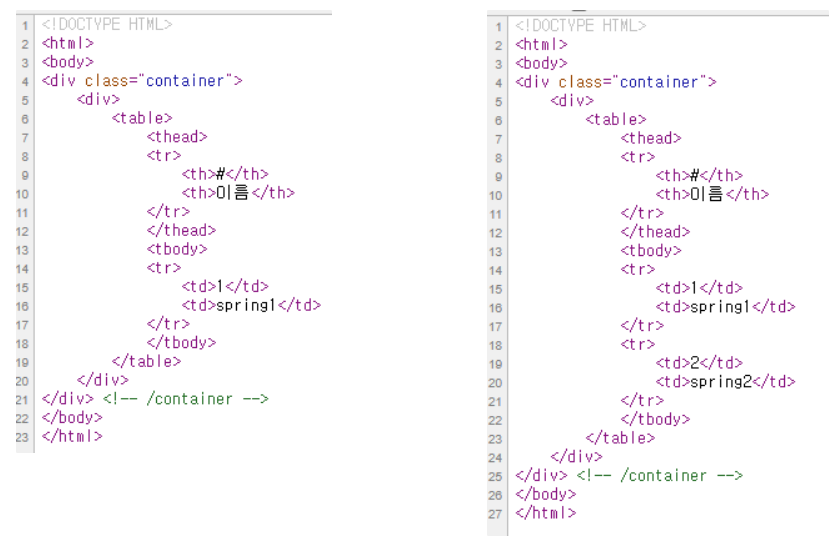
[실행 결과]


NEXT)
[Spring] 스프링 입문 - 6. 스프링 DB 접근 기술
스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 [무료] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 - 인프런 | 강의 스프링 입문자가 예제를 만들어가면서 스프
dmaolon00.tistory.com