스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술
[무료] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 - 인프런 | 강의
스프링 입문자가 예제를 만들어가면서 스프링 웹 애플리케이션 개발 전반을 빠르게 학습할 수 있습니다., 스프링 학습 첫 길잡이! 개발 공부의 길을 잃지 않도록 도와드립니다. 📣 확인해주세
www.inflearn.com
인프런 김영한님 강좌인 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 내용을 학습하며 다룬 글입니다.
문제(저작권, 오류 및 잘못된 부분 등)가 있다면 알려주세요 !!
PREV)
[Spring] 스프링 입문 - 1. 프로젝트 환경 설정
스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 [무료] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 - 인프런 | 강의 스프링 입문자가 예제를 만들어가면서 스프
dmaolon00.tistory.com
[1. 정적 컨텐츠]
[2.MVC와 템플릿 엔진]
[3. API]
정적 & 동적 페이지, 웹 서버와 컨테이너, WAS, MVC
정적 & 동적 페이지, 웹 서버와 컨테이너, WAS, MVC
정적 페이지 (Static page) 데이터베이스에서 정보를 가져오거나 별도의 서버 처리가 없어도 사용자들에게 보여줄 수 있는 페이지이다. 모든 사용자에게 항상 동일한 페이지를 보여주게 된다. ( HTML
dmaolon00.tistory.com
[1. 정적 컨텐츠]
정적 컨텐츠는 만들어진 파일 그대로 사용자에게 전달된다. 서버에서의 작업이 필요하지 않다.
스프링 문서 - Static Content
Spring Boot는 정적 컨텐츠를 /static ( /public , /resources , /META-INF/resources )에서 제공한다.
기본적으로, resources는 /** 에 매핑된다..
resources > static > hello-static.html
<!--정적 컨텐츠-->
<!DOCTYPE html>
<html>
<head>
<title>static content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
정적 컨텐츠 입니다
</body>
</html>[실행 결과] http://localhost:8080/hello-static.html


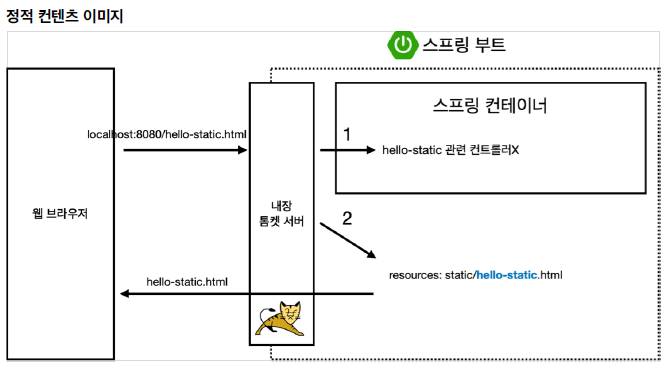
- /hello-static.html 요청을 받고, 내장 톰캣 서버는 컨트롤러에서 hello-static을 찾는다.
- 없는 경우, resources에서 파일을 찾고 반환
[2.MVC와 템플릿 엔진]
= JSP, PHP와 같은 템플릿 엔진 : html을 서버에서 동적 웹페이지로 변환해준 후 보내주는 것
JSP (Java Server Page), PHP (Personal Hepertext Preprocessor) : 동적 웹페이지를 위해 설계된 프로그래밍 언어
Controller
java/hello.hellospring/controller/HelloController.java
/*MVC와 템플릿 엔진*/
@GetMapping("hello-MVC")
public String helloMvd(@RequestParam("name") String name, Model model) // 이 메서드는 웹사이트에서 url을 파라미터로 받아오도록 해준다
{
model.addAttribute("name", name);
return "hello-template";
}- http://localhost:8080/hello-mvc 라고 해두면 오류 페이지가 나타난다.
- 파라미터로 값을 넘겨주어야 하므로 http://localhost:8080/hello-mvc?name=spring와 같이 해주어야 한다.
View
resources/template/hello-template.html
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
</html>
[실행 결과]


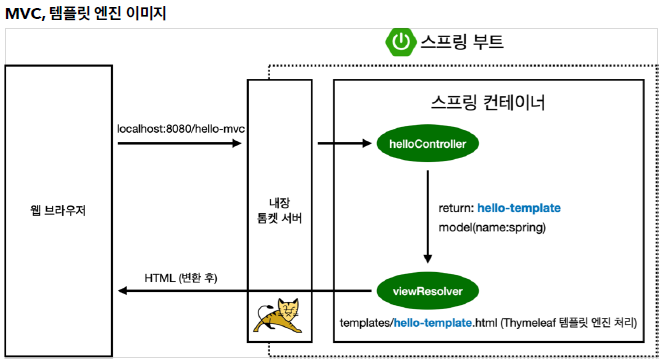
- 내장 톰캣 서버가 컨트롤러에서 Get으로 매핑된 hello-mvc 메서드를 찾아 실행시킨다.
- 파라미터로 받은 name을 Model에 담고, hello-template 리턴한다
- viewResolver에서 리턴된 hello-template와 대응되는 templates의 html을 찾아 처리한다.
저번 시간에 다룬 정적 페이지와 동적 페이지를 다시 다뤘다.
[3. API]
Json의 데이터 구조 포맷의 형태로 클라이언트에게 데이터를 전달하는 방식
정적 컨텐츠를 제외하고, html 방식으로 보낼지, API 방식으로 데이터만을 바로 보낼지의 방식 2가지가 있다.
java/hello.hellospring/controller/HelloController.java
/*API*/
@GetMapping("hello-string")
@ResponseBody //http에서 헤더부와 바디부가 있는데, 그 바디에 데이터를 "직접" 넣어주겠다라는 것이다.
public String helloString(@RequestParam("name") String name){
return "hello " + name;
}[실행 결과] http://localhost:8080/hello-string?name=spring

페이지 소스 보기를 했을 시, 데이터만 보내진 것을 확인해볼 수 있다.
템플릿 엔진은 View에서 조작하지만, API는 데이터를 그래도 HTTP의 body에 반환하여 보이도록 한다..
@ResponseBody 를 사용하면 viewResolver를 사용하지 않는다.
java/hello.hellospring/controller/HelloController.java
/*API_2*/
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name){
Hello hello = new Hello();
hello.setName(name);
return hello; //객체를 넘겨준다
}
static class Hello{ //객체
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}[실행 결과] http://localhost:8080/hello-api?name=spring

Json의 형태로 나타난다. 간단하기 때문에 이렇게 객체로 넘겨주는 방식이 많이 사용된다.

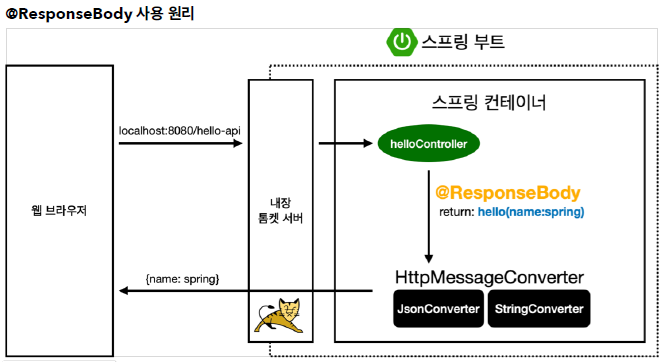
- 내장 톰캣 서버가 컨트롤러에서 hello-api를 찾고, 템플릿 엔진의 경우는 viewResolver로 넘겨주지만, @ResponseBody가 붙여진 API의 경우 HTTP의 body에 그대로 입력하여 반환한다.
- 반환되는 것이 객체이므로, json의 형태로 만들어서 http에 반환되도록 한다.
@ResponseBody 사용
- HTTP의 body에 결과를 직접 반환한다. 객체 반환.
- viewResolver에서 처리되는 것이 아닌, HttpMessageConverter가 동작한다.
- 기본 문자 처리 : StringHttpMessageConverter
- 기본 객체 처리 : MappingJackson2HttpMessageConverter
- byte 처리 등 기타 여러 HttpMessageConverter가 기본으로 등록되어있다.
가볍게 알맞은 converter가 동작하여 json으로 변환되어 반환되는 것이라고 생각.
[참고]
클라이언트의 HTTP Accept 헤어와 서버의 컨트롤러의 반환 타입 정보 툴을 조합하여 HttpMessageConverter가 선택된다.
Next)
[Spring] 스프링 입문 - 3. 회원 관리 예제 - 백엔드 개발
스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 [무료] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 - 인프런 | 강의 스프링 입문자가 예제를 만들어가면서 스프
dmaolon00.tistory.com