[Spring] 스프링 입문 - 1. 프로젝트 환경 설정
스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술
[무료] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 - 인프런 | 강의
스프링 입문자가 예제를 만들어가면서 스프링 웹 애플리케이션 개발 전반을 빠르게 학습할 수 있습니다., 스프링 학습 첫 길잡이! 개발 공부의 길을 잃지 않도록 도와드립니다. 📣 확인해주세
www.inflearn.com
인프런 김영한님 강좌인 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 내용을 다룬 글입니다.
문제(저작권, 오류 및 잘못된 부분 등)가 있다면 알려주세요 !!
[1. 프로젝트 생성]
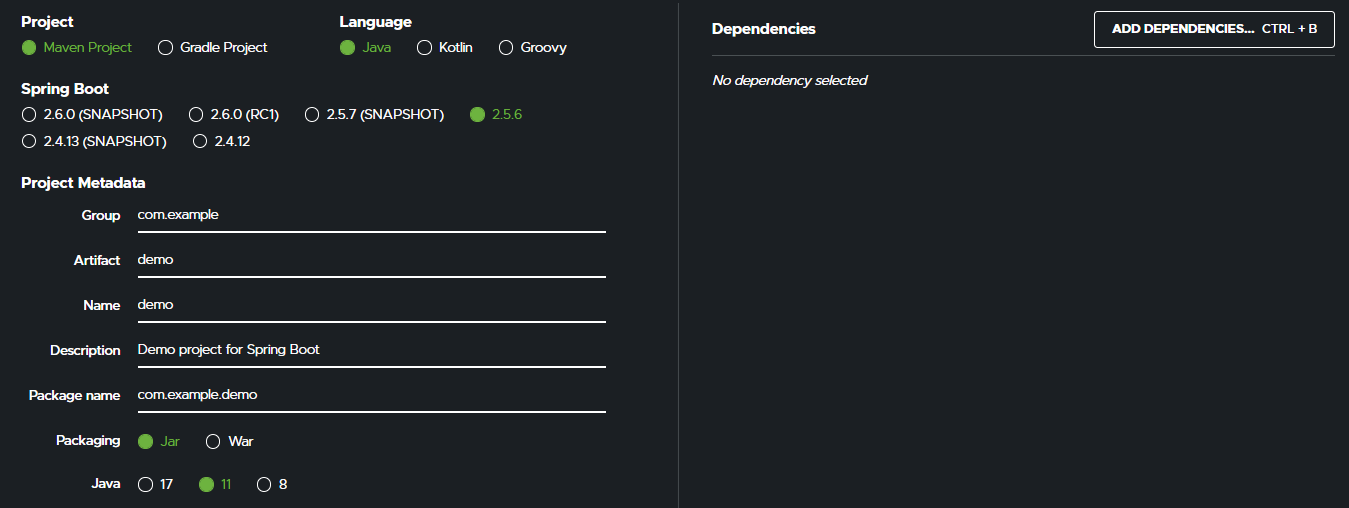
https://start.spring.io 에서 스프링 프로젝트를 생성할 수 있다.

Build는 코드를 컴파일, 패키징, 테스트. 배포 등의 작업들을 말한다.
Build Tool 이란 말 그대로 Build를 도와주는 도구로, 작업들을 일관되게 할 수 있다.
1. Maven VS. Gradle 고르기
여기서 Maven 과 Gradle을 선택할 수 있다.
Maven으로 프로젝트를 생성하게 되면 pom.xml이 생성되고, Gradle로 프로젝트를 생성하게 되면 build.gradle, settings.gradle이 생성된다.
- Maven은 정형화된 빌드 시스템으로, 플러그인으로 구동되어 build를 진행하게 된다.
- Gradle은 JVM 기반의 빌드 시스템으로, Task 기반으로 작업을 수행한다. Task는 종속성에 따라서 다음 작업을 연결하여 수행한다. 캐시를 이용하여 더 시간이 단축된다.
라고 아주 간략하게 정리..
나는 주로 Gradle을 사용해왔고, 앞으로도 Gradle로 사용할 것 같다. 요즘 자주 사용되고 있는 빌드 툴로 Maven 다음 세대이기도 하고, xml파일보다 gradle이 더 가독성이 좋다고 생각한다.
2. Spring Boot 버전 설정
Snapshot → M (Milestone) → RC (Release Candidate) 순으로 개발이 완료되어 가는 단계를 의미하고, 맨 마지막 단계쯤에서는 거의 개발 완료로 더이상 버그가 없다면 그대로 출시된다.
3. Project Metadata
Group에 기업과 같은 그룹명, Aritifact에는 프로젝트 명을 입력한다.
패키징은 Jar로, Java는 11로 설정해준다.
- JAR (Java ARchive) 은 Class(자바 리소스, 속성파일), 라이브러리 압축 파일로 JRE(Java Runtime Environment)만 있어도 실행 가능하다.
- WAR (Web application ARchive) 은 Servlet / Jsp 컨테이너에 배치할 수 있는, 웹 애플리케이션을 구성할 때의 필요한 요소들의 압축 파일로, WEB(웹서버) 혹은 WAS(웹 컨테이너)가 필요하다
- +) EAR (Enterprise ARchive) 은 모든 파일 포함
로 간략 정리..
4. Dependencies
추가하고자 하는 라이브러리를 편리하게 넣을 수 있다. 이번 실습에서는 Spring Web과 Thymeleaf를 넣어준다.
추후에는 여러가지 많이 넣어서 편리하게 사용한다.

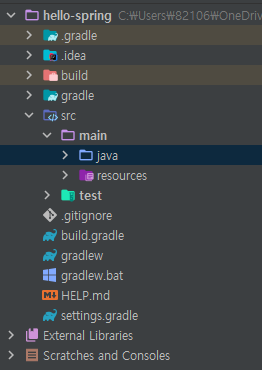
- .idea : Intellij가 사용하는 설정 파일
- resources : html, css, js 등
- test : 테스트 코드 관련 파일
- build.gradle : 라이브러리 등의 내용이 포함되어 있음
- .gitignore : git에 올라가지 않을 파일 설정 가능
등으로 간략 정리..
File > Settings > Gradle
Build and run using : Intellij IDEA
Run tests using : Intellij IDEA
로 설정해준다.
자바 11 이어야 하고 JDK 11이어야 하니 설정 확인해주어야 한다.
프로젝트를 실행하고 나면,
Tomcat started on port(s): 8080 (http) with context path ''를 확인하고 localhost:8080으로 접속 가능하다.

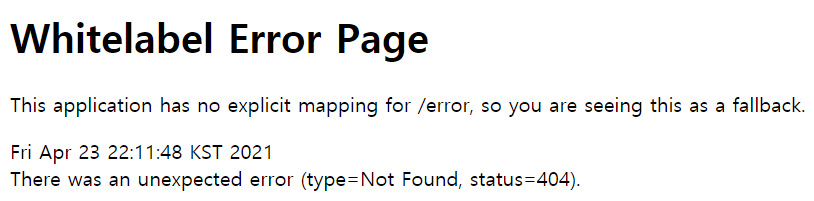
에러 페이지이지만, 화면에 띄워줄 클라이언트 부분이 형성되어 있지 않아서 그런 것일뿐, 잘 실행된 것이다.
[2. 라이브러리 살펴보기]
Gradle은 라이브러리의 의존 관계를 정리해주어 필요한 것들은 모두 자동으로 추가되어 있다.
1. 스프링 부트 라이브러리
- spring-boot-starter-web
- spring-boot-starter-tomcat : 톰캣 (웹 서버)
- spring-webmvc : 스프링 웹 MVC (Model, View, Controller)
- spring-boot-starter-thymeleaf : 타임리프 템플릿 엔진 (View)
- spring-boot-starter (공통) : 스프링 부트 + 스프링 코어 + 로깅
- spring-boot
- spring-core
- spring-boot-starter-logging
- logback, slf4j
- spring-boot
2. 테스트 라이브러리
- spring-boot-starter-test
- junit : 테스트 프레임워크
- mockito : mock 라이브러리
- assertj : 테스트 코드 작성에 도움이 되는 라이브러리
- spring-test : 스프링 통합 테스트 지원
테스트 코드를 매번 작성하다가,, 결국 급할 땐 api가 필요한 컨트롤러 부분만 테스트 코드를 작성했다... 다음부터는 다 작성해야지!
[3. View 환경 설정]
resources > static > index.html
<!DOCTYPE HTML>
<html>
<head>
<title>Helllo</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>
1. 스프링 부트가 제공하는 Welcome Page 기능 (정적 페이지)
resources > static 안에 index.html 파일은 주소창을 입력하고 보게 될 Welcome Page가 된다.
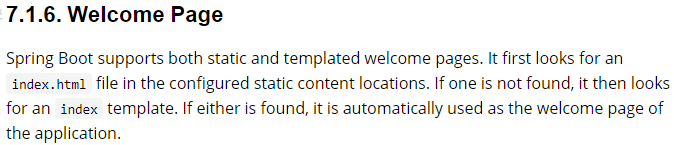
스프링 문서 - Welcome Page
[ spring.io > Projects > Spring Boot > Learn > 2.4.5 Reference Doc. > Spring Boot Features ]
Spring Boot Features
Graceful shutdown is supported with all four embedded web servers (Jetty, Reactor Netty, Tomcat, and Undertow) and with both reactive and Servlet-based web applications. It occurs as part of closing the application context and is performed in the earliest
docs.spring.io

: 스프링 부트는 index.html을 찾고, 없다면 index template를 찾아 자동으로 Welcome page로 사용한다.
2. thymeleaf 템플릿 엔진 (동적 페이지)
java/hello.hellospring > controller pakage 생성 >HelloController 자바 클래스 생성
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller //컨트롤러에 필요함
public class HelloController {
@GetMapping("hello") // "/hello"로 들어오면 이 메서드를 호출해준다.
public String hello(Model model){
model.addAttribute("data", "hello!!!"); //data로 hello!!!가 들어간다, key : value 쌍으로 전달됨.
return "hello"; //hello.html로 넘어가도록 한다.
}
}resources > templates > hello.html 생성 (thymleaf 이용)
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>[실행 결과] localhost:8080/hello


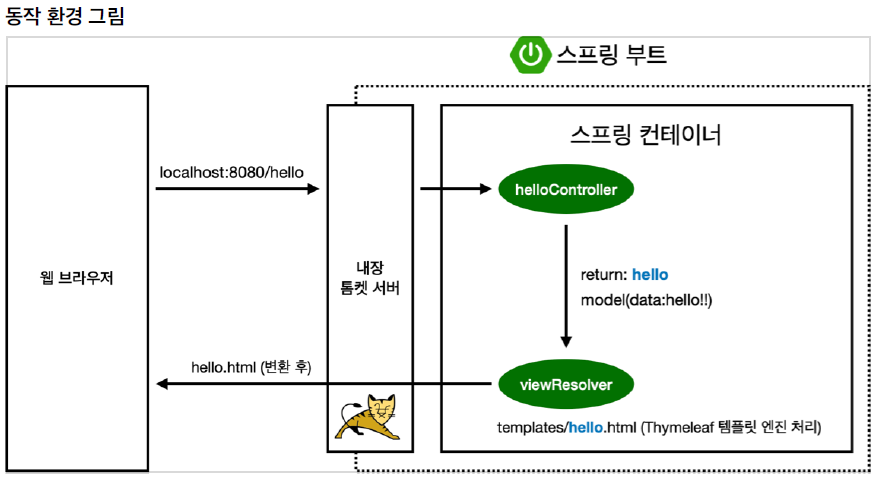
1. localhost:8080/hello 로 입력하면, 내장 톰캣 서버가 컨트롤러에서 Get으로 매핑되어 있는 hello라는 메서드를 찾아 실행시킨다.
2. 컨트롤러에서는 model이라는 객체에 값을 담을 수 있다. key : value 형태로 "data" : "hello!!!" 의 형태로 담고 hello로 리턴한다.
- Controller : 요청에 따라 비지니스 로직 처리를 위한 분기 담당 및 응답 View 리턴
3. viewResolver에서 리턴된 hello와 대응되는 templates의 html파일을 찾아 처리함
- resources:templates/ + (ViewName) + .html
viewResolver란, 응답 view를 렌더링하는 역할로, view 이름으로부터 view 객체를 매핑하는 역할이다
viewResolver의 종류는 여러 가지가 있는데, DispatcherServlet은 디폴트로 InternalResourceView를 사용한다.
spring-boot-devtools 라는 라이브러리 추가 시, html만 컴파일하여 서버 재시작 없이 View 파일의 변경이 가능하다.
developmentOnly 'org.springframework.boot:spring-boot-devtools'build.gradle의 dependencies에 추가
- 코드 변경 감지 시, 자동 재시작
- 탬플릿 캐시 비활성화
- H2 콘솔 자동 활성화
등으로 간략 정리,,
[4. 빌드하고 실행하기]
명령 프롬프트(cmd)로 이동해서 해당 파일까지 경로 이동
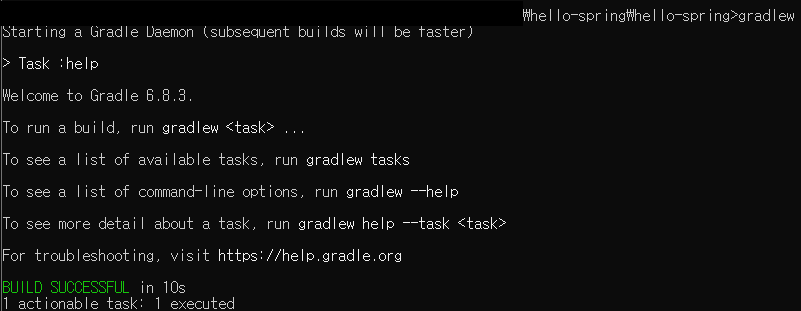
gradlew : gradelw.bat 실행된다

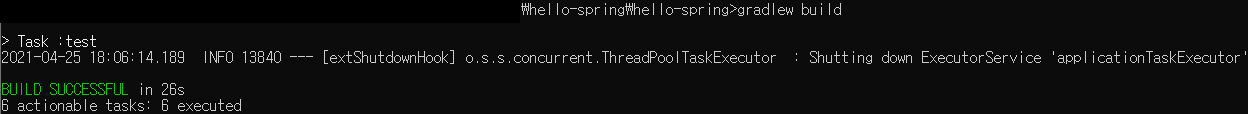
gradlew build
gradle이 빌드 실행 후, 완료되면 build/libs 폴더가 생성되며 jar 파일이 담겨 있다.
잘 안될 경우, gradlew clean 을 해주고 다시 빌드해주도록 한다.

폴더 목록 확인 dir
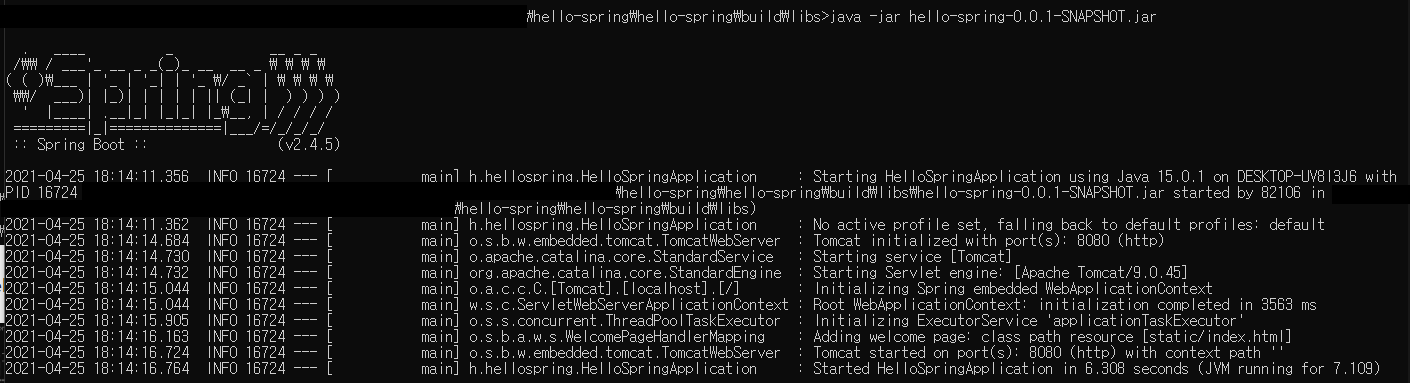
java -jar hello-spring-0.0.1-SNAPSHOT.jar

NEXT)
[Spring] 스프링 입문 - 2. 스프링 웹 개발 기초
스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 [무료] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 - 인프런 | 강의 스프링 입문자가 예제를 만들어가면서 스프
dmaolon00.tistory.com